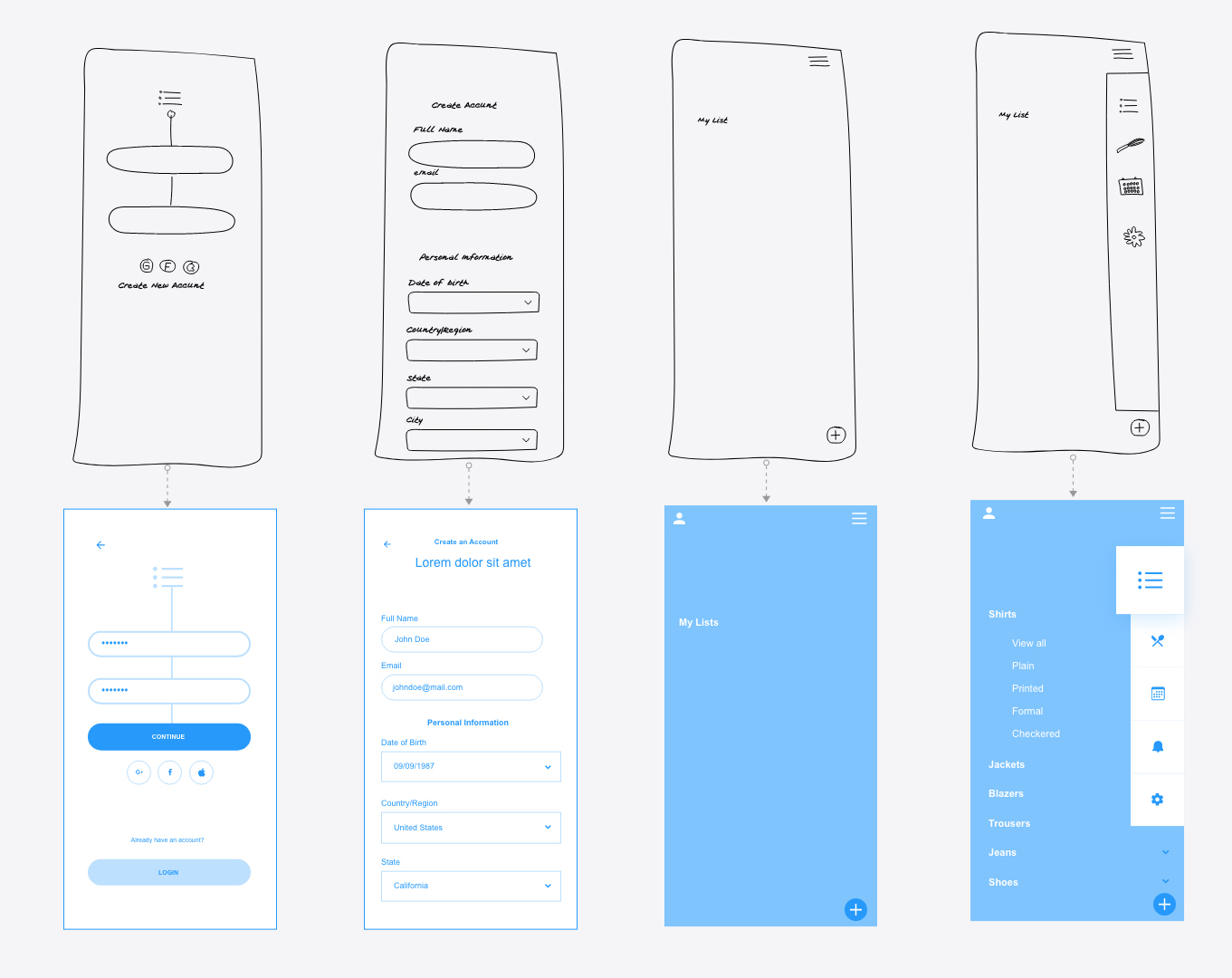
The most important steps in designing are first making sure that the logical flow for the user are correct. Most of us start with paper or white boards and begin to develop a user flow with the necessary inputs for each screen so that when we go from the drawings to the wireframe layouts there is not a lot of change involved.
When the user flow from the wireframes is confirmed logically then we can go to the design.
The design relies on the logic and overall goal of the app. This involves finalizing fonts, colors, icons, layouts etc.. The more experienced the designer is, the faster these stages can be completed.